Thursday 14 August 2014
RECENT OR FEATURE POST LIST BADGE WIDGET WITH GOOGLE PROJECT

-----------------------------------------------------------------------------------------------------------
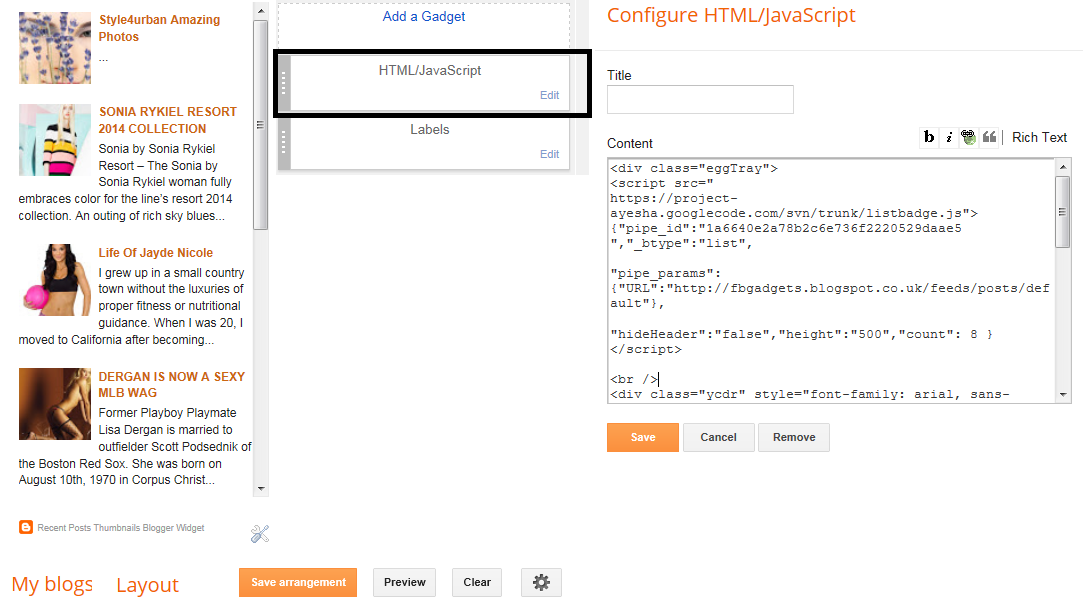
ADD HTML JAVA WIDGET AND PASTE BELOW CODE
CHANGE BLOG URL
FIND THIS WORDIN GOOGLE : listbadge js
HOW OTHER SITES USE THIS WIDGET
http://project-ayesha.googlecode.com/svn/trunk/
https://project-ayesha.googlecode.com/svn/trunk/listbadge.js
http://fbgadgets.blogspot.co.uk/2013/08/blog-google-code-hosting-project-with.html
http://www.mybloggertricks.org/2012/05/recent-posts-widget-with-thumbnails-for.html
http://www.madtomatoe.com/recent-posts-widget-with-thumbnails-for-blogger/
http://pipes.yahoo.com/pipes/badgedocs
http://everythingexpress.wordpress.com/2011/07/21/3016/
http://helplogger.blogspot.co.uk/2012/05/recent-posts-widget-with-thumbnails-for.html
http://code.google.com/p/tavristasos/source/browse/trunk/listbadge.js?r=172
http://onenaijablog.com/2013/01/latest-post-widget-with-thumbnail-for-blogger-blog/
http://www.wrock.org/recent-post-widget-for-blogger/
http://myblog-note.blogspot.co.uk/2014/02/four-kinds-of-recent-posts-for-blogger.html
----------------------------------------------------------------------------------------------------------
<div class="eggTray">
<script src="
https://project-ayesha.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"http://style4urban.blogspot.co.uk/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<br />
<div class="ycdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://fbgadgets.blogspot.co.uk/2014/08/recent-or-feature-post-list-badge.html" target="_blank" title="Grab this widget">Recent Posts Thumbnails</a> <a href="http://fbgadgets.blogspot.co.uk" target="_blank">Blogger Widget</a></div>
<noscript>Your browser does not support JavaScript!</noscript></div>
<style type="text/css">
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr {background:transparent url(http://3.bp.blogspot.com/-oxTuqVj1ziA/T6P6wtxqsgI/AAAAAAAACBE/wWR0bb2gfuE/s1600/logo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 4px 0px 0px 0px;line-height:14px;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Subscribe to:
Post Comments (Atom)

0 comments:
Post a Comment