A serious web designer/developer must call for a skill to write good CSS. CSS is simple but very powerfull language, it’s very easy to learn, but once you learn it you might amazed of its ability. I could say CSS is very powerfull these days.
Today we have collected a serious set of CSS resources to help you learn. Below you can find out the list items included in this post. It took a bit of time to prepare this ultimate CSS resource, but we are really happy with the result.
You can see a comprehensive list of CSS tools to Tutorials in this post. We might update this post frequently as possible .
1. CSS Tools
The Best collection of CSS Resources.
1.1. CSS Generators
CSS3 Generator

CSS3 Generator – CSS3Gen

CSS3Gen allows you to easily generate useful snippets of CSS3 and copy them straight into your projects.
CSSmatic

The ultimate CSS tools for web designers.
MOTHER EFFING TEXT-SHADOW

3D CSS Text Generator

The 3D CSS text generator uses the sensational power of text-shadow to create thrilling text and icons that almost reach out and grab you through the magic of The 3rd Dimension!
Ultimate CSS Gradient Generator

A powerful Photoshop-like CSS gradient editor from ColorZilla.
HSL Color Picker

In graphics software I pick colors in HSB (Hue, Saturation, Brightness) because it feels more natural to work with than RGB or CMYK. Now, with CSS3 we can use HSL which is actually quite different than HSB. Without a decent HSL color picker, it’s difficult to understand.
CSS3 Maker

CSS3 Generator

This CSS3 generator can save you from this hassle by providing you with the simplest graphical interface to create the perfect appearance. Once you are done, you can directly copy and paste the auto-generated css snippets and save a lot of your time and energy.
CSS Border Radius Generator

CSS3 Generator – Css3.Me

SpritePad
With SpritePad you can create your CSS sprites within seconds. Simply drag & drop your images and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles.
Button Maker – CSS-Tricks

CSS3 Please

The Cross-Browser CSS3 Rule Generator
CSS MenuMaker

Drop Down Menu Generator.
CSS Button Generator

CSS Button Generator will create beautiful css buttons for you to use on your web pages without the need for any images. Use the options below to make your perfect button then click on Get the Code!
CSS Button Generator

CSS Gradient Generator – CSS3 Factory

The CSS3 Factory is a new project spun off from the the success and popularity of the CSS3 Gradient Generator. The CSS3 Factory will be a tool for developers for using CSS3 features.
Rounded Corner Generator

GenerateCSS

GenerateCSS.com is a free online generator that can be used to create CSS and CSS3 codes easily and flexibly.
I2style

Free Online CSS3 Typeset Style Generator.
1.2. CSS CleanUP
Topcoat

CSS for clean and fast web apps.
Procssor

Procssor cleans and organizes your css the way you want it.
CSS Lint

CSS Lint is an open source CSS code quality tool.
Clean CSS

Dirty Markup

Remove Unused CSS – GTmetrix

Removing or deferring style rules that are not used by a document avoid downloads unnecessary bytes and allow the browser to start rendering sooner.
Remove Unused CSS – CSS Optimizer

Unused CSS is an online tool to remove unused CSS rules. It will check your pages and mark all unused CSS and then you can download a clean CSS file.
CleanMyStyle

This is where you can easily reformat your CSS in order to get it sorted out agian. Simply enter your CSS directly, or point to your CSS file and get going!
Format CSS Online

Styleneat

Styleneat organizes and standardizes your CSS in a structure that makes it easier to define page areas and see how they relate to each other.
CSSTidy

CSSTidy is an opensource CSS parser and optimiser. It is available as executeable file (available for Windows, Linux and OSX) which can be controlled per command line and as PHP script (both with almost the same functionality).
1.3. CSS Compressor / CSS Minifier
Devilo.Us

Devilo.us CSS compression and optimization engine is based on csstidy 1.4. It has been modified to be capable of handling CSS3.
CSS Compressor

Use this Cascading Style Sheets, CSS Compressor to compress CSS to reduce CSS code size and make your web pages load faster. You can select from four levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. It is quick, easy and free!
CSS Compressor – Arantius

This is, though, written in javascript so it’s all client side, and it has a few more capabilities, plus configurable options. It basically takes out comments and whitespace from a CSS file, which can save more space than you might imagine.
CSS Compressor – CSS Drive

Use this utility to compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression. The “Normal” mode should work well in most cases, creating a good balance between the two.
CSS Compressor – Lottery Post

The CSS Compressor greatly reduces the size of standard CSS code, stripping out unnecessary characters and implementing CSS shortcuts, allowing you to minimize the size of CSS file downloads on your web site.
CSS Compressor – Phpinsider

Efficiently compress CSS.
CSS Compressor – Sevenforty

Easily compress and reduce your CSS files.
YUI Compressor Online

CSS Compressor – Pagecolumn

CSS Minifier

CSS Minifier – FreeFormatter

CSS Compressor & Minifier

Free CSS Compressor and CSS Compression Tool.
ZBugs

Minify and GZip Compress JavaScript & CSS, online tool.
CSS SuperScrub

This tool can significantly reduce the size and complexity of your CSS by programmatically stripping unneeded content, stripping redundant calls, and intelligently grouping the remaining element names.
Online CSS Compressor & Beautifier

CSS Minifier

CSS Minifier – Minify Code

1.4. CSS Beautifiers
Code Beautifier

CSS Formatter and Optimiser
CSS Beautify

CSS Beautify is a JavaScript implementation of reindenter and reformatter for styles written in CSS.
CSS Beautifier

Beautifies your CSS automatically so that it is consistent and easy to read.
Tabifier

The tabifier is a tool to properly indent computer code. The tabifier currently supports CSS, HTML, and C Style code; the latter being anything that uses curly braces to start and end blocks, and semicolons to terminate statements.
Online Code Beautifier

Paste any ugly snippet of code and the beautifier will reformat the code with colorized markup for easier reading.
CSS Beautifier – DigitalCoding

Online CSS (Cascading Style Sheet) Beautifier tool can process a CSS document and reformat it with a correct indentation and syntax highlighting. By applying CSS beautifies to your CSS code will improve the layout and indent style of the resulting CSS code.
CSS VIEWER

Its helps to beautify/format your css. Its helps to minify your css.
Online CSS Beautifier And Indenter

This application will indent and beautify your CSS into legible code which you can understand (if you can). Then you can modify the code to your requirements.
CSS Minifier And Beautifier

CSS Formatter

Format CSS Free.
CSS Beautifier – Canop

Prettyprinter

An online code beautyfier.
CSS Beautifier – Minify Code

1.5. CSS Validators
W3C CSS Validator

Check Cascading Style Sheets (CSS) and (X)HTML documents with style sheets.
CSS Validator – CSS Portal

Validate your CSS files with the form below, errors in your CSS can make your page not display correctly.
CSSCheck

CSSCheck is primarily a CSS1 checker. Many CSS2 properties are supported, but new CSS2 selectors will generate errors.
CSS Validator – IValidation

Validate your CSS files using iValation’s free validator. When using this tool, you’ll find error’s and warnings that may need to fixed in your CSS file. When you have error’s in your CSS, there is a good change the webpage you are viewing will not render correctly.
FREE CSS Validation Service

CssValidator – SourceForge

Tool for validating Css according a custome rules.
CSS Validator – Codebeautify

2. CSS Frameworks
Materialize
 A Modern Responsive Front-End Framework Based On Material Design.
A Modern Responsive Front-End Framework Based On Material Design.
NativeCSS

native CSS the fast hybrid mobile development framework to start developing iOS or Android apps as an alternative to Pixate TM or NUI.
PhoneGap

PhoneGap is a free and open source framework that allows you to create mobile apps using standardized web APIs for the platforms you care about.
Cascade Framework

Cascade Framework is a free CSS framework for creating websites and web applications. Similar to Bootstrap and Foundation, it contains a wide range of HTML and CSS-based interface components, as well as optional JavaScript extensions.
TukTuk

TukTuk is a responsive front-end framework that creates extensible sites easily.
Maxmertkit

Maxmertkit, powerful, most customizable and easiest for usage mobile first front-end framework for web-development.
Base

Base is a super simple, responsive framework, built to work on all devices big, small and in-between.
Ink

An HTML5/CSS3 framework used at SAPO for fast and efficient website design and prototyping.
Kube

Professional CSS-framework.
Kule CSS Lazy

Kule is a CSS framework, working for reducing duplicate CSS design during development.The whole Library contain 8 CSS files, include the major named kule.css and the others are kule-addons.css, kule-grid.css, kule-responsive.css, kule-jquery-ui.css, kule-jquery-plugins.css, kule-iconfonts.css, kule-hack.css.
Schema

A powerfully light, responsive, and lean frontend UI framework. Built with LESS.
Semantic UI

Semantic empowers designers and developers by creating a shared vocabulary for UI.
StackLayout

StackLayout is a flexible width component based CSS layout system. It is proposed as an alternative to the popular grid style layout systems.
Thao Framework

A sleek and minimal CSS framework for easier web development.
UIkit

A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Blueprint

Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.
Unsemantic

The Unsemantic CSS framework was created by Nathan Smith. This is a fluid grid system for mobile, tablet, and desktop.
Bootstrap

Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development
Cardinal

Cardinal is a small “mobile first” CSS framework for front-end developers who build responsive web applications.
Chopstick

Chopstick is a mobile-first responsive Design Framework built with Sass.
Creatix CSS

Creatix-CSS provides you with an easy to use CSS framework for responsive websites and web apps.
Dismantle

An easy and lightweight mobile-first css framework. An Intuitive and easy to use css framework for fast web developement.
Foundation

The most advanced responsive front-end framework.
Gumby Framework

Gumby Framework is a flexible, responsive CSS Framework, Powered by SASS. Create rapid and logical page layout and app prototypes with a flexible and responsive grid system and UI kit.
Jaidee Framework

Jaidee CSS Framework is simple opensource powerful tool for developing flexible websites, mobile web applications and online web applications.
YAML CSS Framework

A modular CSS framework for truly flexible, accessible and responsive websites.
KNACSS

KNACSS is a minimalist, responsive and extensible CSS framework to kick-start any professional web project no matter its size.
HTML KickStart

HTML KickStart is an ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you 10’s of hours on your next web project.
BlueTrip CSS Framework

A full featured and beautiful CSS framework which originally combined the best of Blueprint, Tripoli (hence the name), Hartija, 960.gs, and Elements, but has now found a life of its own.
Compass Core Framework

The compass core framework is a design-agnostic framework that provides common code that would otherwise be duplicated across other frameworks and extensions.
Amazium

The responsive CSS web framework.
IVORY Framework

Simple, Flexible, & Powerful responsive web framework, Makes your web development faster and easier. It takes you all the way from 1200px on down to 320px.
CSSHórus

CSSHórus is a library for easy and fast development of responsive and mobile websites. It contains 12 grid columns and basic style formats (Reset, Print, Grid, Misc styles) and now with ‘Skins’ stylizing (Typography, Lists, Links, Table, Form, Buttons) for your web project, also with RTL and LESS CSS.
Susy

Susy is an agnostic set of tools for creating powerful, custom layouts. We provide the language, but you provide all the opinions.
RocketCSS

Open Source CSS Framework.
Emastic

Emastic is a CSS Framework, it’s continuing mission: to explore a strange new world, to seek out new life and new web spaces, to boldly go where no CSS Framework has gone before.
Floatz

floatz is a flexible, powerful and easy to use CSS framework. It provides a rich set of reusable CSS classes and code snippets that help web designers and programmers to build state of the art, semantic thus more accessible web sites and applications, based on web standards, in less time.
Quantum Framework

Quantum Framework is a powerful and lightweight CSS framework for responsive web designs. It’s goal is to provide more flexibility to designers and improve the front end development time.
Logic CSS Framework

The Logic CSS framework is a collection of CSS files and a toolset designed to cut development times for web-standards compliant web layouts and templates.
3. CSS Grid Systems
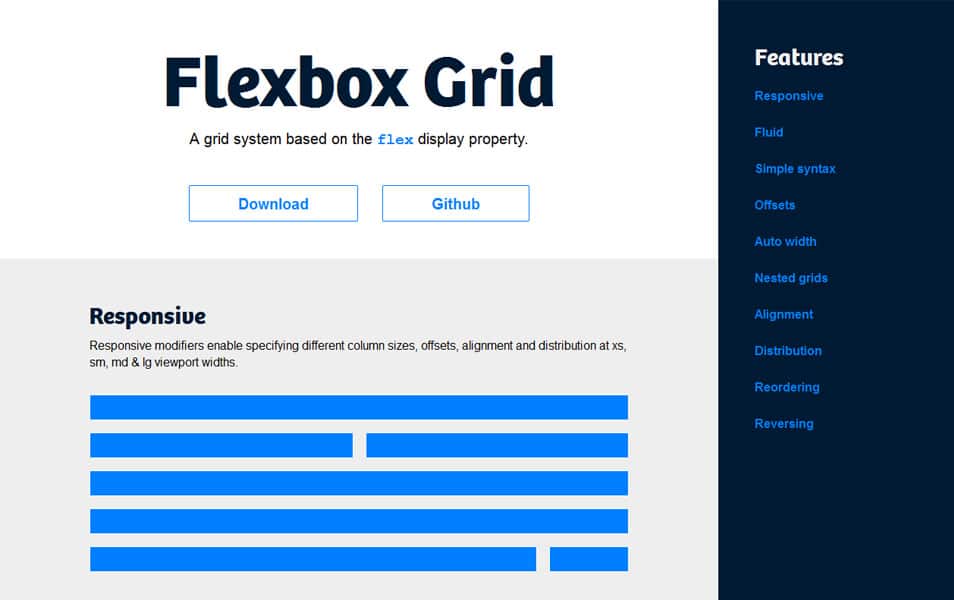
Flexbox Grid

A grid system based on the flex display property.
960 Grid System

The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels.
Columnal

A responsive CSS grid system for rapid prototyping. The Columnal CSS grid system is a “remix” of a couple others with some custom code thrown in. Columnal is an elastic grid, while some code inspiration (and the idea for subcolumns) are taken from 960.gs.
Jaidee BlueSkyGrid System

The lightweight Responsive Grid Framework.
Fluidable

Fluidable is a mobile first, responsive grid system that has fixed gutters and supports variable columns. It is standalone, lightweight & built using LESS.
Pure

A set of small, responsive CSS modules that you can use in every web project.
The Semantic Grid System

The Semantic Grid System is a modern approach to the CSS grid. It allows you to set column and gutter widths, choose the number of columns, switch between pixels and percentages, and achieve responsive layouts, all without any unsemantic .grid_x classes in your markup.
Yet Another CSS Grid System

Yacgs.css is a very easy to use CSS framework to use a responsive grid on your website.Yacgs.css provides only the grid in 100% CSS, no Javascript support required.
Zass

Zass is a Sass (CSS) fluid grid framework. Zass is 100% fluid, semantic, clean and allow infinite nesting of columns with the use of a single mixin.
Less Framework

Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
Responsive Grid System

The Responsive Grid System isn’t a framework. It’s not a boilerplate either. It’s a quick, easy & flexible way to create a responsive web site.
One% CSS Grid

One% CSS Grid is a 12 column fluid CSS grid system. It’s been designed as a base for building responsive web layouts easily, quickly and with minimum effort.
Simple Grid

Simple Grid is a basic lightweight grid, not a CSS framework. There are no styles for buttons, tables, typography etc. etc.
Bourbon Neat

A lightweight semantic grid framework for Sass and Bourbon. Neat is an open source fluid grid framework built on top of Bourbon with the aim of being easy enough to use out of the box and flexible enough to customize down the road.
Csswizardry-Grids

Simple, fluid, nestable, flexible, Sass-based, responsive grid system.
Profound Grid

A responsive grid system for fixed and fluid layouts. Built in SCSS/Compass.
Griddle

Griddle is a fluid and modular grid system for modern browsers — IE8+, Firefox, Safari, Opera, Chrome.
Extra Strength Responsive Grids

A Fluid CSS Grid System for Responsive Web Design The Fluid CSS Grid System for Responsive Web Design. Take total control of your layouts.
Proportional Grids

Don’t think widths, think proportions. A dead simple method of creating responsive fluid grids with fixed gutters. Use classes to set the proportions you want your columns to take at which breakpoint.
Dead Simple Grid

Dead Simple Grid is a responsive CSS grid micro framework.
Rwdgrid

rwdgrid is just another Grid system based on popular 960grid , which is responsive and ranges from mobile, tablet, laptops and wide screen displays.
CSS Smart Grid

Lightweight, Responsive, Mobile First Grid System.
Gridlock

A responsive CSS grid system. Part of the Formstone Library.
Coolumns

Coolumns percentage based grid system uses standard, cross browser CSS3 and media queries.
CSS Grid

A simple, responsive CSS grid system from 1 to 8 columns. A great starting point for building responsive websites and understanding responsive CSS.
Lemonade

Lemonade is a 12 column grid that is made with pure CSS. It works on IE 9+, Chrome, Firefox, Opera & Safari. It’s been thoroughly tested on iOS, Android & Blackberry.
Articlr

At Articlr’s core is the Grid System Typography
Responsive Grid System

A simple CSS framework for fast, intuitive website development, the Responsive Grid System is built using the mobile first approach, and is less than 1KB compressed.
Fluid Baseline Grid

The Fluid Baseline Grid System is an HTML5 & CSS3 development kit that provides a solid foundation to quickly design websites with ease.
34 Responsive Grid System

34Grid is a Responsive Grid System based on “equally distributed columns” layout basis. In contrast to other great grid systems (@see bottom of page), 34Grid provides equally distributed columns for each row.
Golden Grid System

A folding grid for responsive design. A fluid-width grid system composed out of 18 even columns, two of which are used as outer margins, leaving 16 columns for use in design, which in turn can be combined into 8 columns or 4 columns as needed.
Zen Grids

Zen Grids is an intuitive, flexible grid system that leverages the natural source order of your content to make it easier to create fluid responsive designs.
SimpleGrid

Responsive. Infinite nesting. One class per element. Simple.
Responsive Aeon

Lightweight Responsive CSS Grid System, build to be Simple Fast and Intuitive, only 1kb minified. A simple and minimalist alternative to start with Responsive Design and fluid Grids for WebDesigners.
Toast

The Toast framework is a grid. That’s it. Soon, it might have type styles and whatnot, but its power is in its highly customisable design.
MUELLER GRID SYSTEM

MUELLER is a modular grid system for responsive/adaptive and non-responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media-queries.
Ingrid

Ingrid is a lightweight and fluid CSS layout system, whose main goal is to reduce the use of classes on individual units. Making it feel a bit less obtrusive and bit more fun to reflow for responsive layouts.
PopGrid

Responsive Semantic Grid layouts with SASS and no non-sematic classes.
4. CSS Boilerplates
Skeleton

A Beautiful Boilerplate for Responsive, Mobile-Friendly Development. Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
Web Starter Kit

Web Starter Kit is a starting point for multi-screen web development. It encompasses opinionated recommendations on boilerplate and tooling for building an experience that works great across multiple devices.
Responsive Boilerplate

A lightweight (2kb) micro-library, elegant & minimalistic CSS3 grid system, made with only three main classes and 12 columns. It`s very easy to use and understand, pre-packed with some extra css helpers for mobile devices.
Gridless

Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography.
Gridiculous

A fully responsive grid boilerplate that takes you all the way from 1200px on down to 320px.
YAMB – Yet Another Mobile Boilerplate

YAMB is a small set of tools and best practices that allow web designers to build responsive websites faster. Websites built with YAMB will be optimized for screen widths between 320px and anything.
Fraction.Less

Fraction.less is a HTML5/CSS3 Framework for rapid development. Fraction.less is well integrated with the LESS stylesheet language but you’re free to choose regular CSS if you wish.
5. CSS Editors
TopStyle (Windows)

TopStyle 5, a powerful HTML5 & CSS3 editor for Windows.
Rapid CSS Editor (Windows)

Rapid CSS editor makes it easy to create, design and edit modern CSS-based websites. Write the CSS code manually or let the style sheet editor do it for you! It is easy because of the many awesome features such as auto complete, code inspector, CSS checker and instant built-in multi-browser preview.
STYLIZER (Windows/Mac)

Stylizer is the greatest CSS editor.
Coda (Mac)

You code the web. We revolutionized that process in Coda, putting everything in one place. An editor. Terminal. CSS. Files. But we knew we could do better.
Style Master (Windows/Mac)

Style Master is the leading cross platform CSS development tool. Much more than just a text editor, Style Master supports your workflow – including
Free CSS Toolbox (Windows)

Free CSS Toolbox is a freeware productivity software for web developers who work with CSS code. Free CSS Toolbox includes a number of tools for fast-tracking and enhancing the development of style sheet code, such as an advanced CSS Formatter and CSS Validator.
Simple CSS (Windows/Mac)

CSS, we’ve created a free tool called Simple CSS, which runs on Mac OS X and Windows. Simple CSS allows you to easily create Cascading Style Sheets from scratch, and/or modify existing ones, using a familiar point-and-click interface.
StyleSheet Maker (Windows)

CoffeeCup StyleSheet Maker creates cascading style sheets for any web browser. Dynamic HTML snippets are included, and the program supports a class and ID wizard for making your own HTML tags. The program includes 50 style sheet drop-down tags, and you can open, edit, and save files in CSS, HTML, and TXT formats.
EngInSite CSS Editor (Windows)

EngInSite CSS Editor is a fully integrated Cascading Style Sheets (CSS) development tool, designed to save your time and unleash your creativity.
Snap{Css} (Windows)

snap{css} is an extremely light-weight, notepad-like application that allows css designers to easily edit their code in a familiar environment while having quick acccess to helpful features such as our beautify and collapse functions.
Notepad++ (Windows)

Notepad++ is a free (as in “free speech” and also as in “free beer”) source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment.
6. CSS Cheat Sheets
CSS Cheat Sheet – GoSquared

CSS3 Cheat Sheet – Smashing Magazine

CSS CHEAT SHEET – Lesliefranke

CSS Cheat Sheet – Pxleyes

CSS ShortHand Property Cheat Sheet

CSS Cheat Sheet (V1)

Blueprint CSS Cheatsheet

CSS Cheat Sheets – About.Com

CSS Font Shorthand Property Cheat Sheet

CSS Properties And Values

7. Best Websites To Learn CSS
MDN

W3schools

CSS-Tricks

A List Apart

Codecademy

David Walsh Blog

CSSPop

Tuts+

SitePoint

Shay Howe

CSS Basics

Skilled Up

Learn CSS Layout

HTML Dog

Tutorialspoint

HTML.Net

Tizag

1Keydata

Learn CSS Ttutorial

Davesite

Page Resource

CSS Tutorial – About.Com

Tutorial Republic

8. CSS Website Inspiration
CSSMania

CSS Winner

CSSelite

CSSRemix

CSSDSGN

CSS3 Websites – Awwwards

Design Bombs

Website Gallery

Unmatched Style

Divine CSS

StyleTheWeb

CSSMAYO

CSS Drive

Web And Designers

CSS Based

Design Fridge

CSS Heaven

Submit CSS

CSS Websites

Dzinemart

CssLeak

CSS Burst

Designsnips

The Web Based

Design Awards Gallery

CSS Garden

CSS Lounge

9. CSS Ebooks Websites
CSS EBooks – IT EBooks

Web Development / HTML/CSS EBooks – Ebook3000

Css Free Ebooks Download – Onlinevideolecture

Free Book Centre

HTML / CSS EBooks – Bestebooksworld




i have read fully about your posted information. i got some useful ideas from yours. as a web design supporter i got how you are managing effect of school development and managing pupil. keep follow more information from yours.
ReplyDeleteGMAT coaching chennai
For developers, there are links related to CSS, I want to recommend
ReplyDeleteFor CSS minification
https://url-decode.com/tool/css-minifier
For CSS beautify
https://url-decode.com/tool/css-beautifier
This is very interesting blog and very helpful for newcomers . Thanks for sharing this great and helpful information . I am a gamer and I would like to suggest to you something which
ReplyDeletewhich is really interesting . You may Visit here
Good Blog liked it very much. It is positive blog. Explain in simple and understanding language. Btw I am gamer and I have something interesting for you. You may Click Here
ReplyDelete