Friday 17 February 2017
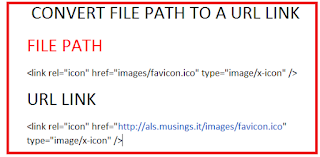
CONVERT FILE PATH TO A URL LINK

--------------------------------------------------------------------------------------------------------
ANY LIST TO SCROLLER CODE:
http://accordionslider.com/
http://anroots.github.io/css3-image-collapse/
http://als.musings.it/#demo
http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
http://benschwarz.github.io/gallery-css/
https://corpocrat.com/2015/12/09/20-cool-pure-css-sliders-without-jqueryjavascript/
http://codepen.io/Eliteware/full/BoBgqV/
https://codepen.io/joshnh/full/KwilB/
http://codepen.io/AMKohn/details/EKJHf
http://codepen.io/dudleystorey/full/kFoGw/
http://codepen.io/JFarrow/full/iAuto/
http://codepen.io/johnmotyljr/full/cDpEH/
http://codepen.io/drygiel/full/rtpnE/
http://codepen.io/rizky_k_r/full/shmwC/
https://codepen.io/johnlouie04/full/BqyGb/
http://codeconvey.com/Tutorials/cssSlider/
http://codepen.io/ClearDesign/full/KpQEyv
http://csscience.com/responsiveslidercss3/
http://cssslider.com
http://dreyacosta.github.io/pure-responsive-css3-slider/
https://github.com/littleli/PureCssSlides
https://github.com/stephenscaff/keyframes-slider
http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
https://owlcarousel2.github.io/OwlCarousel2/demos/rtl.html
http://tstachl.github.io/slidr.css/
http://thecodeplayer.com/walkthrough/css3-image-slider-with-stylized-thumbnails
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
----------------------------------------------------------------------------------------------------------------
CONVERT FILE PATH TO A URL LINK METHOD
1) GO INSIDE VIEW PAGE SOURCE
2) PRESS MOUSE RIGHT CLICK AND COPY LINK ADDRESS
3) COPY LINK ADDRESS ONE BY ONE AND PASTE COPY LINK ADDRESS
IN TO NOTEPAD++
OR USE ON LIN URL LINK EXTRACTOR TOOL
1T CONVERTS FILE PATH TO A URL LINK
PAGE URL LINK EXTRACTOR
http://www.webtoolhub.com/tn561364-link-extractor.aspx
http://www.webtoolhub.com/tn561387-html-encoder-decoder.aspx
https://www.youtube.com/watch?v=6UkI-VF6h0k
https://www.youtube.com/watch?v=P-_TpZ54Vcw
GET CSS CODE BY GOOGLE CHROME
https://www.youtube.com/watch?v=rnB0ITUKSRA
-----------------------------------------------------------------------------------------------------
https://owlcarousel2.github.io/OwlCarousel2/demos/rtl.html
--------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------
Search Results
CONVERT FILE PATH TO URL LINK - YouTube
https://www.youtube.com/watch?v=Sqztci8kzfk
8 mins ago - Uploaded by SAVE MONEY
IMPORT SQL FILE IN PHP MY ADMIN - Duration: 7:39. SAVE MONEY 3 views · 7<html lang="en">
<head>
<meta charset="utf-8">
<title>any list scroller - jQuery scrolling plugin by musings.it to scroll any list with any content - musings.it web design and development</title>
<link rel="stylesheet" type="text/css" media="screen" href="http://als.musings.it/css/CSSreset.min.css">
<link rel="stylesheet" type="text/css" media="screen" href="http://als.musings.it/css/als_style.css">
<link rel="stylesheet" type="text/css" media="screen" href="http://als.musings.it/css/vs.css">
<link rel="stylesheet" type="text/css" media="screen" href="http://als.musings.it/css/divascookies_style_light_bottom.css">
<link rel="icon" href="http://als.musings.it/images/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="http://als.musings.it/images/favicon.ico" type="image/x-icon">
<meta name="robots" content="index,follow">
<meta name="keywords" content="jQuery plugin, jQuery scroller, list jQuery, jQuery lists, css3, html5, jQuery">
<meta name="description" content="any list scroller - jQuery scrolling plugin by musings.it to scroll any list with any content - musings.it web design and development - Bergamo - Italy">
<meta name="author" content="Federica Sibella - musings.it">
<meta name="geo.placename" content="via Generale Alberico Albricci 1, 24128 Bergamo, Italy">
<script async="" src="//www.google-analytics.com/analytics.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/jquery.als-1.7.min.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/settingsEN.js"></script>
</head>
<body>
<section id="content">
<section id="demo">
<div class="demo_container">
<h3>Demo 3</h3>
<p>Infinite horizontal scrolling, type of scrolling: automatic, visible elements: 4, scrolling step: 2, interval: 4 seconds</p>
<div class="als-container" id="demo3" data-id="als-container_2">
<span class="als-prev" data-id="als-prev_2"><img src="http://als.musings.it/images/thin_left_arrow_333.png" alt="prev" title="previous"></span>
<div class="als-viewport" data-id="als-viewport_2" style="width: 440px; height: 128px;">
<ul class="als-wrapper" data-id="als-wrapper_2" style="width: 1320px; height: 128px;">
<li class="als-item" id="als-item_2_0" style="left: 1100px;"><img src="http://als.musings.it/images/fruits/arancio.png" alt="orange" title="orange">orange</li>
<li class="als-item" id="als-item_2_1" style="left: 1100px;"><img src="http://als.musings.it/images/fruits/mela.png" alt="apple" title="apple">apple</li>
<li class="als-item" id="als-item_2_2" style="left: -220px;"><img src="http://als.musings.it/images/fruits/banana.png" alt="banana" title="banana">banana</li>
<li class="als-item" id="als-item_2_3" style="left: -220px;"><img src="http://als.musings.it/images/fruits/mirtillo.png" alt="blueberry" title="blueberry">blueberry</li>
<li class="als-item" id="als-item_2_4" style="left: -220px;"><img src="http://als.musings.it/images/fruits/anguria.png" alt="watermelon" title="watermelon">watermelon</li>
<li class="als-item" id="als-item_2_5" style="left: -220px;"><img src="http://als.musings.it/images/fruits/ciliegia.png" alt="cherry" title="cherry">cherry</li>
<li class="als-item" id="als-item_2_6" style="left: -220px;"><img src="http://als.musings.it/images/fruits/fragola.png" alt="strawberry" title="strawberry">strawberry</li>
<li class="als-item" id="als-item_2_7" style="left: -220px;"><img src="http://als.musings.it/images/fruits/avocado.png" alt="avocado" title="avocado">avocado</li>
<li class="als-item" id="als-item_2_8" style="left: -220px;"><img src="http://als.musings.it/images/fruits/pera.png" alt="pear" title="pear">pear</li>
<li class="als-item" id="als-item_2_9" style="left: -220px;"><img src="http://als.musings.it/images/fruits/ananas.png" alt="pineapple" title="pineapple">pineapple</li>
<li class="als-item" id="als-item_2_10" style="left: -220px;"><img src="http://als.musings.it/images/fruits/papaya.png" alt="papaya" title="papaya">papaya</li>
<li class="als-item" id="als-item_2_11" style="left: -220px;"><img src="http://als.musings.it/images/fruits/lampone.png" alt="raspberry" title="raspberry">raspberry</li>
</ul>
</div>
<span class="als-next" data-id="als-next_2"><img src="http://als.musings.it/images/thin_right_arrow_333.png" alt="next" title="next"></span>
</div>
<p class="codice_trigger">Look at the code for this demo <span><img src="http://als.musings.it/images/zoom_in.png" alt="apri" title="guarda il codice"></span></p>
<div id="codice_demo3" class="codice_demo">
<p><i>HTML</i></p>
<pre><code class="language-html xml"><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">div</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-container"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">id</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"demo3"</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">span</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-prev"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/thin_left_arrow_333.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"prev"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"previous"</span></span></span></span> /></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">span</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">div</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-viewport"</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">ul</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-wrapper"</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/arancio.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"orange"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"orange"</span></span></span></span> /></span></span></span></span>orange<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/mela.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"apple"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"apple"</span></span></span></span> /></span></span></span></span>apple<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/banana.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"banana"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"banana"</span></span></span></span> /></span></span></span></span>banana<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/mirtillo.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"blueberry"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"blueberry"</span></span></span></span> /></span></span></span></span>blueberry<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/anguria.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"watermelon"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"watermelon"</span></span></span></span> /></span></span></span></span>watermelon<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/ciliegia.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"cherry"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"cherry"</span></span></span></span> /></span></span></span></span>cherry<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/fragola.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"strawberry"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"strawberry"</span></span></span></span> /></span></span></span></span>strawberry<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/avocado.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"avocado"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"avocado"</span></span></span></span> /></span></span></span></span>avocado<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/pera.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"pear"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"pear"</span></span></span></span> /></span></span></span></span>pear<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/ananas.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"pineapple"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"pineapple"</span></span></span></span> /></span></span></span></span>pineapple<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/papaya.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"papaya"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"papaya"</span></span></span></span> /></span></span></span></span>papaya<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-item"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/fruits/lampone.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"raspberry"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"raspberry"</span></span></span></span> /></span></span></span></span>raspberry<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">li</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">ul</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">div</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">span</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">class</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"als-next"</span></span></span></span>></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"><<span class="title"><span class="title"><span class="title"><span class="title">img</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">src</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"http://als.musings.it/images/thin_right_arrow_333.png"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">alt</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"next"</span></span></span></span> <span class="attribute"><span class="attribute"><span class="attribute"><span class="attribute">title</span></span></span></span>=<span class="value"><span class="value"><span class="value"><span class="value">"next"</span></span></span></span> /></span></span></span></span><span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">span</span></span></span></span>></span></span></span></span>
<span class="tag"><span class="tag"><span class="tag"><span class="tag"></<span class="title"><span class="title"><span class="title"><span class="title">div</span></span></span></span>></span></span></span></span></code></pre>
<p><i>CSS</i></p>
<pre><code class="cinquanta language-css"><span class="comment"><span class="comment"><span class="comment"><span class="comment">/*************************************
* generic styling for ALS elements
************************************/</span></span></span></span>
<span class="class"><span class="class"><span class="class"><span class="class">.als-container</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">position</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> relative</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">width</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">100</span></span></span></span>%</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">margin</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">0</span></span></span></span>px auto</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">z-index</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">0</span></span></span></span></span><span class="number"><span class="number"><span class="number"></span></span></span></span><span class="number"><span class="number"></span></span></span><span class="number"></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="class"><span class="class"><span class="class"><span class="class">.als-viewport</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">position</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> relative</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">overflow</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> hidden</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">margin</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">0</span></span></span></span>px auto</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="class"><span class="class"><span class="class"><span class="class">.als-wrapper</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">position</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> relative</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">list-style</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> none</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="class"><span class="class"><span class="class"><span class="class">.als-item</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">position</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> relative</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">display</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> block</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">text-align</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> center</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">cursor</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> pointer</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">float</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> left</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="class"><span class="class"><span class="class"><span class="class">.als-prev</span></span></span></span>, <span class="class"><span class="class"><span class="class"><span class="class">.als-next</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">position</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> absolute</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">cursor</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> pointer</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">clear</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> both</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
</code><code class="cinquanta_last language-css"><span class="comment"><span class="comment"><span class="comment"><span class="comment">/*************************************
* specific styling for #demo3
************************************/</span></span></span></span>
<span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">margin</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">40</span></span></span></span>px auto</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="class"><span class="class"><span class="class"><span class="class">.als-item</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">margin</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">0</span></span></span></span>px <span class="number"><span class="number"><span class="number"><span class="number">5</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">padding</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">4</span></span></span></span>px <span class="number"><span class="number"><span class="number"><span class="number">0</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">min-height</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">120</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">min-width</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">100</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">text-align</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> center</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="class"><span class="class"><span class="class"><span class="class">.als-item</span></span></span></span> <span class="tag"><span class="tag"><span class="tag"><span class="tag">img</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">display</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> block</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">margin</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">0</span></span></span></span> auto</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">vertical-align</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> middle</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="class"><span class="class"><span class="class"><span class="class">.als-prev</span></span></span></span>, <span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="class"><span class="class"><span class="class"><span class="class">.als-next</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">top</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">40</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="class"><span class="class"><span class="class"><span class="class">.als-prev</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">left</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">200</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span>
<span class="id"><span class="id"><span class="id"><span class="id">#demo3</span></span></span></span> <span class="class"><span class="class"><span class="class"><span class="class">.als-next</span></span></span></span> <span class="rules"><span class="rules"><span class="rules"><span class="rules">{
<span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute"><span class="rule"><span class="attribute">right</span></span></span><span class="rule"></span></span><span class="rule"></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"><span class="rule"><span class="rule">:<span class="value"><span class="value"><span class="value"><span class="value"> <span class="number"><span class="number"><span class="number"><span class="number">200</span></span></span></span>px</span></span></span></span>;</span></span></span><span class="rule"><span class="rule"></span></span><span class="rule"></span></span>
<span class="rule"><span class="rule"><span class="rule"><span class="rule">}</span></span></span></span></span><span class="rule"><span class="rule"><span class="rule"></span></span></span></span><span class="rule"><span class="rule"></span></span></span><span class="rule"></span></span></code><br class="esc"></pre>
<p><i>ALS configuration</i></p>
<pre><code class="language-javascript">$(<span class="string"><span class="string"><span class="string"><span class="string">"#demo3"</span></span></span></span>).als({
visible_items: <span class="number"><span class="number"><span class="number"><span class="number">4</span></span></span></span>,
scrolling_items: <span class="number"><span class="number"><span class="number"><span class="number">2</span></span></span></span>,
orientation: <span class="string"><span class="string"><span class="string"><span class="string">"horizontal"</span></span></span></span>,
circular: <span class="string"><span class="string"><span class="string"><span class="string">"yes"</span></span></span></span>,
autoscroll: <span class="string"><span class="string"><span class="string"><span class="string">"yes"</span></span></span></span>,
interval: <span class="number"><span class="number"><span class="number"><span class="number">4000</span></span></span></span>
});</code></pre>
</div>
</div>
</section>
<script type="text/javascript" src="http://als.musings.it/js/highlight.pack.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/jquery.sharrre-1.3.5.min.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/social.js"></script>
</section>
</body>
</html>
---------------------------------------------------------------------------------------------------------------
Box Title
<html lang="en">
<head>
<meta charset="utf-8">
<title>any list scroller - jQuery scrolling plugin by musings.it to scroll any list with any content - musings.it web design and development</title>
<link rel="stylesheet" type="text/css" media="screen" href="http://als.musings.it/css/CSSreset.min.css">
<link rel="stylesheet" type="text/css" media="screen" href="http://als.musings.it/css/als_style.css">
<script type="text/javascript" src="http://als.musings.it/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/jquery.als-1.7.min.js"></script>
<script type="text/javascript" src="http://als.musings.it/js/settingsEN.js"></script>
</head>
<body>
<section id="content">
<section id="demo">
<div class="demo_container">
<h3>Demo 3</h3>
<p>Infinite horizontal scrolling, type of scrolling: automatic, visible elements: 4, scrolling step: 2, interval: 4 seconds</p>
<div class="als-container" id="demo3" data-id="als-container_2">
<span class="als-prev" data-id="als-prev_2"><img src="http://als.musings.it/images/thin_left_arrow_333.png" alt="prev" title="previous"></span>
<div class="als-viewport" data-id="als-viewport_2" style="width: 440px; height: 128px;">
<ul class="als-wrapper" data-id="als-wrapper_2" style="width: 1320px; height: 128px;">
<li class="als-item" id="als-item_2_0" style="left: 1100px;"><img src="http://als.musings.it/images/fruits/arancio.png" alt="orange" title="orange">orange</li>
<li class="als-item" id="als-item_2_1" style="left: 1100px;"><img src="http://als.musings.it/images/fruits/mela.png" alt="apple" title="apple">apple</li>
<li class="als-item" id="als-item_2_2" style="left: -220px;"><img src="http://als.musings.it/images/fruits/banana.png" alt="banana" title="banana">banana</li>
<li class="als-item" id="als-item_2_3" style="left: -220px;"><img src="http://als.musings.it/images/fruits/mirtillo.png" alt="blueberry" title="blueberry">blueberry</li>
<li class="als-item" id="als-item_2_4" style="left: -220px;"><img src="http://als.musings.it/images/fruits/anguria.png" alt="watermelon" title="watermelon">watermelon</li>
<li class="als-item" id="als-item_2_5" style="left: -220px;"><img src="http://als.musings.it/images/fruits/ciliegia.png" alt="cherry" title="cherry">cherry</li>
<li class="als-item" id="als-item_2_6" style="left: -220px;"><img src="http://als.musings.it/images/fruits/fragola.png" alt="strawberry" title="strawberry">strawberry</li>
<li class="als-item" id="als-item_2_7" style="left: -220px;"><img src="http://als.musings.it/images/fruits/avocado.png" alt="avocado" title="avocado">avocado</li>
<li class="als-item" id="als-item_2_8" style="left: -220px;"><img src="http://als.musings.it/images/fruits/pera.png" alt="pear" title="pear">pear</li>
<li class="als-item" id="als-item_2_9" style="left: -220px;"><img src="http://als.musings.it/images/fruits/ananas.png" alt="pineapple" title="pineapple">pineapple</li>
<li class="als-item" id="als-item_2_10" style="left: -220px;"><img src="http://als.musings.it/images/fruits/papaya.png" alt="papaya" title="papaya">papaya</li>
<li class="als-item" id="als-item_2_11" style="left: -220px;"><img src="http://als.musings.it/images/fruits/lampone.png" alt="raspberry" title="raspberry">raspberry</li>
</ul>
</div>
<span class="als-next" data-id="als-next_2"><img src="http://als.musings.it/images/thin_right_arrow_333.png" alt="next" title="next"></span>
</div>
</body>
</html>
|
||||||
| Powered by: WebToolHub.com | ||||||
Subscribe to:
Post Comments (Atom)




0 comments:
Post a Comment